
| Dec |
| 21 |
This is a plain demo of what's explained over here. Read more →
| Apr |
| 02 |
While a few Shopify shop-owners have elevated their concern with search engine optimization to an obsessive-compulsive disorder while waiting for their sales to pick up, the word is out that we can use the link element to tell search engines about duplicate content Read more →
| Sep |
| 26 |
Although we will want the browser to execute our JavaScript code on product pages only, we will not add our JavaScript code to product.liquid. We could, but we prefer to add all JavaScript to the head element of the document — where we can find all code in a snap, even when tired and confused. Read more →
| Sep |
| 26 |
I will be using the jQuery library in this tutorial, but use any JavaScript library you know and love. Read more →
| Sep |
| 26 |
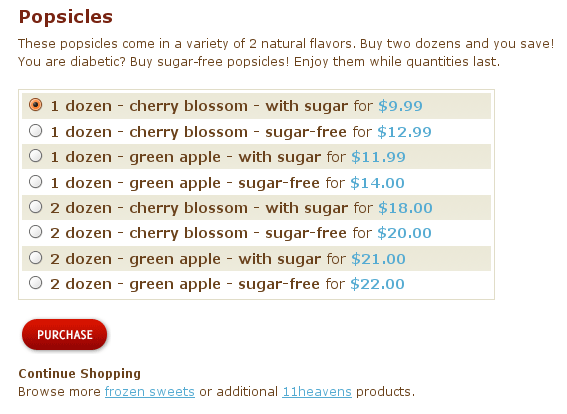
Let's start with a context, as a context makes the whole process fun. You want to sell frozen sweets. Each frozen sweet has its variants. Generally-speaking, these variants specify a quantity, and a flavor — and some sweets come with the option of being sugar-free. The following is a screenshot of the popsicle product page as it is now.

To be fair, there could be much more variants here. I was limited to 10 SKUs when I set up my fake shop for this tutorial. Still, seeing these 8 options in a table next to 8 radio buttons is not very pretty.
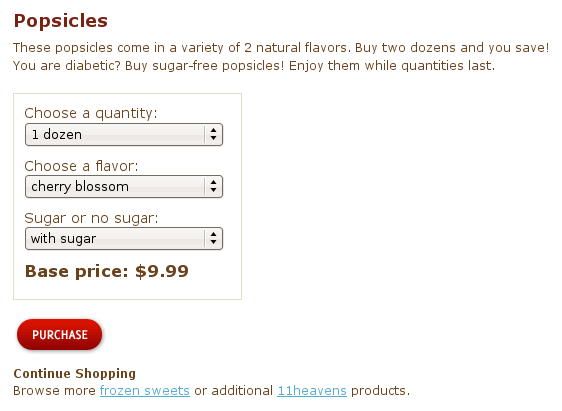
What we'd aim for would be something like this:

| Sep |
| 25 |
The goal of this tutorial is to show how to “descramble” a long list of variants in Shopify using JavaScript.
The code will work for any number of variants. It will also work for any number of categories of variants. For example, you could sell a pen with these three categories of “variation”: quantity, precision in points (fine, extra-fine, etc.), and color. Other products you sell may hold a different list of options for quantity, type and color — and that's all good. Some other products may have different categories of variants altogether, or just more categories. Still all good. The code will actually parse through the variants titles and create select elements based on what is available on a per-product basis.
The following is not a screenshot. Pick something.
Hard to find anything in there. JavaScript will simplify that.
We want to present visitors with one drop-down select box per hard attribute your product has (for example, one for quantity, and one for color...). By hard attribute, I mean an attribute that justifies the creation of Shopify variants — any attribute that affects pricing. In our little example case, we assume that the color does affect pricing. But it is also possible to add to the mix a pure JavaScript attribute for color, as I explain in this other tutorial.
Here is a way to select a variant that is much easier on the eye:
This method uses JavaScript and is cosmetic. With JavaScript disabled in the browser, your visitors will still be able to pick any variant they want but will need to locate it in your list. If you do have a long list of variants, this tutorial may prove useful. If not... what are you doing here? ;-)
| Sep |
| 05 |
Users who browse without JavaScript have been instructed to specify their chosen options in a special instruction text box on the cart page. Now, we will add this special instruction box. Read more →
| Sep |
| 04 |
Now that we've covered what needed to be done on product pages, we will move our attention to the cart page. Read more →
| Sep |
| 04 |
The Vogue theme (the one I am basing this tutorial on) is good to go for several variants. It presents a list of options on the product page, to buy either variant 1 or variant 2 etc. of a product. The problem with that XHTML is that you are still presented with a radio button when only one variant of the product is available for purchase, as is the case here. If there is no option for you to choose from, there ought to be no radio button to tick. We will clean that up. Read more →
| Sep |
| 04 |
I will be using the jQuery library in this tutorial, but you should use any JavaScript library you know well. Work with what you know and love. Read more →
