
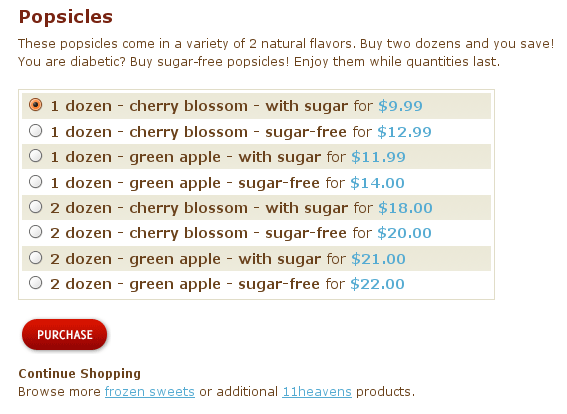
Let's start with a context, as a context makes the whole process fun. You want to sell frozen sweets. Each frozen sweet has its variants. Generally-speaking, these variants specify a quantity, and a flavor — and some sweets come with the option of being sugar-free. The following is a screenshot of the popsicle product page as it is now.

To be fair, there could be much more variants here. I was limited to 10 SKUs when I set up my fake shop for this tutorial. Still, seeing these 8 options in a table next to 8 radio buttons is not very pretty.
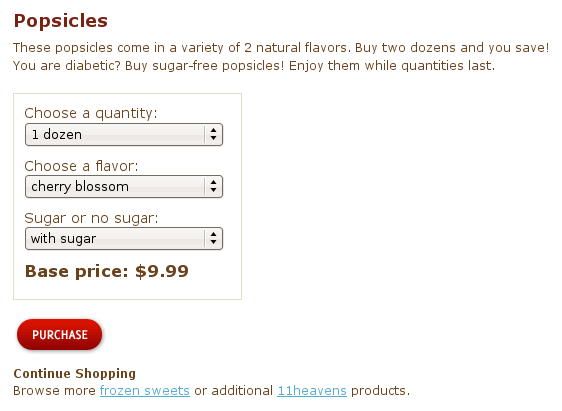
What we'd aim for would be something like this:

The algorithm is super simple, and the JavaScript code needed to implement it will be easy too — easy enough.
That's it and all. Now, let's get to it.
Comments
Before I buy, what exactly am I going to learn?
I'm interested, but you don't really tell me what I'm going to learn here.
Basically, I want to solve the problem of having multiple drop downs for my product options (variants) and auto-selecting the "best" variant combination. The solutions you've presented on the forums is not desired. For example, I always want this:
Option Color [ option 1 [V]
Option Size [ option 2 [V]
Option Length [ option 3 [V]
I don't want:
[option 1 / option 2 / option 3 [V]
Which appears to be the "go-to" solution in Shopify. No good.
If this article tells me how to get to multiple options selecting the next available "best" variant, you'll earn my 29.00CAD.
Regards,
Tim
Let's start with a context,
Let's start with a context, as a context makes the whole process fun. You want to sell frozen sweets. Each frozen sweet has its variants. Generally-speaking, http://e-papierossy.com.pl/en/e-papierosy/109-e-papierosy-zerok-z9152211.html these variants specify
http://e-papierossy.com.pl/en/e-papierosy/112-e-papierosy-zerok-zg5421.html a quantity, and a flavor — and some sweets come with the option of being sugar-free. The following is http://e-papierossy.com.pl/en/e-papierosy/114-e-papierosy-zerok-z5412.html a screenshot of the popsicle product page as it is now.