

The following Photoshop tutorial shows how to apply realistic drop shadows to photos. Once satisfied with your result, you can slice your image up and, using CSS rules, apply creative shadows, hence 3d effect, to any image, Drupal block, Drupal box, etc. Similar tutorials are all over the web — well, not exactly, but there are many. However, I had difficulty understanding the best of them. I clarified the whole process for myself, and have decided to dump it here. Lovely photo. Attached is my Photoshop CS2 file.
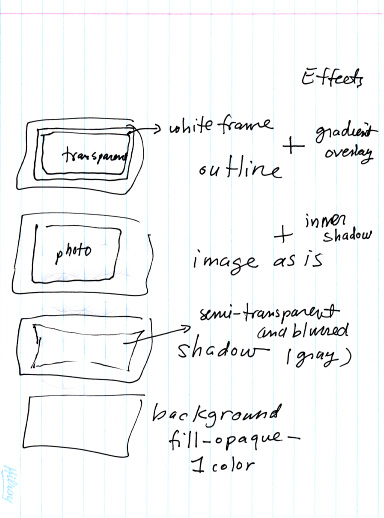
Here is my tutorial, scanned from an Hilroy loose-leaf.

Just kidding! Although this image sums it up really well, you may not be able to read it. You'll end up with four layers (as shown on the scan), with 'effects' applied to the two top layers.
Let's go through the process step by step.
Create a new document in Photoshop. Any 'ol version of Photoshop will do. You'll either create your new document as transparent or pre-fill it with some color. Does not matter. However, you might want to create it right off in larger proportions than your photo's. To give you some room. Of course, you can fix it all later using Image → Canvas Size (ALT-CTRL-C in Windows). Me, I created a 800 by 600 pixels document with 72 ppi, pre-filled with white.

Go head and open your photo in Photoshop. Then place your photo in your Untitled document. Know how? Select the layer where your photo is — that layer is probably locked, that's fine, then drag it and drop it onto the window of your Untitled document. This will effectively add a new layer to your Untitled document, on which your photo will reside. Now I realize, doin' it on my end, that my photo is not in 72 ppi, so it is way too big. So I delete my new layer, and resize my photo first (in its own document) using Image → Image Size (ALT-CTRL-I in Windows) and setting the Resolution to 72 ppi. Then I reselect the layer and drag & drop it onto my other document. Done.

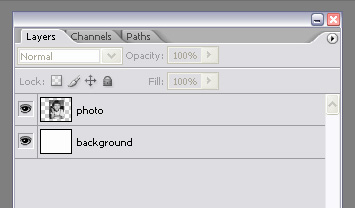
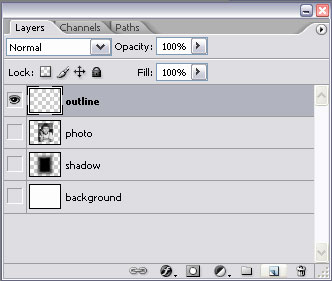
I now have 2 layers. I rename my bottom layer to 'background' and my top layer to 'photo'.

Now comes the fun part, in which we'll create the shadow. This shadow will reside on its own layer, and we will *not* use any effect to create it. Go ahead and create a new layer (SHIFT-CTRL-N in Windows), and name that layer 'shadow'.
Here is our next goal: create a selection that we will fill with black-ness, and we'll start by shaping this selection after our photo's outline. So, go and select the 'photo' layer. Then, go to Select → Load Selection. In the 'Load Selection' dialog that'll pop up, select 'photo Transparency' as 'Channel'. Click OK. You now have a blinking selection surrounding your photo.
The next goal is to create a path out of this selection. We want to change the shape of our selection. Once we're happy with the shape, we'll turn in into a selection again and fill it with black-ness. So, how do we do it? Press 'M' to use the Marquee tool. Place your cursor over your image, right click, and from the context menu select 'Make Work Path...' (with Tolerance set to 2.0 pixels). You've now created a path out of your selection.

To distort the path, we'll use these tools: the Direct Selection Tool and the Convert Point Tool. Press 'A' to grab the Direct Selection Tool. Select the top left point of your path. You might have to click twice. You'll know that your point is selected when its little square has turned gray — as opposed to the other 3 points along the path. Move that point away from the photo. Use the Convert Point Tool (from your Tools box, just below) to change that 90-degrees corner to one with handlebars. Play with the handlebars using the Direct Selection Tool. To break the connection between the 2 handlebars of a point, you have to select one of the 2 handlebars with the Convert Point Tool. (And there is another way to achieve this, but I forget...) Repeat the procedure for the other 3 points. At the end, you'll end up with something like this:

Notice on the last screen capture that the bottom left point is selected: it is gray.
Important: make sure that there is 1 or many sides to your photo where the shadow is hidden, not showing *at all*. Why? Because if you don't do that — and there is a shadow showing all around your image — your photo will look as if it is floating on the page. That ain't too realistic.
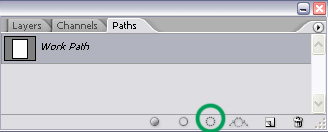
Now we will turn this path into a selection again. Access the 'Paths' panel, and click on the selection icon, shown here:

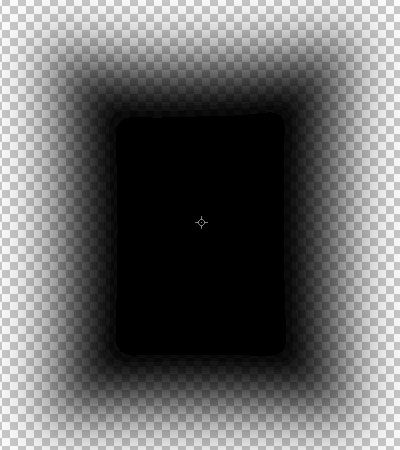
We will now fill our selection with black-ness. Make sure that your 'shadow' layer is selected. Then go to Edit → Fill. Select 'Black' from the drop-down. Then deselect all (CTRL-D). Set the Opacity of your 'shadow' layer to ~50%, right now or later. Then, apply a Gaussian blur to your layer. Make sure that when you apply this filter your shadow is no longer selected, because if it's still selected your filter will only apply to your selection, and we want to apply the 'blur' to the entire layer. You'll end up with a layer that looks like this, when others layers are hidden from view:

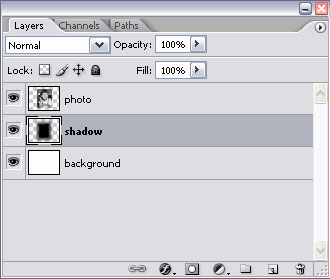
We now have 3 layers. Reorder your layers so that the shadow is under the photo.

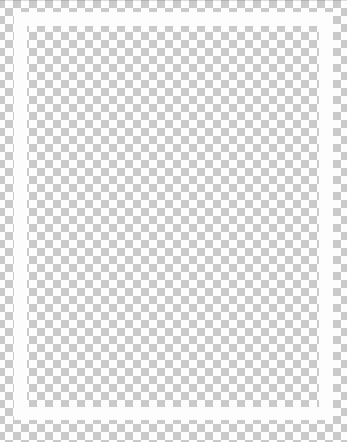
We will now create our white border. This part is easy. Create a new layer (SHIFT-CTRL-N in Windows), and name that layer 'outline'. We need to create a selection based on the photo outline. We did this before in step 2, but we hadn't saved our selection. Go ahead and select the 'photo' layer. Then, go to Select → Load Selection. In the 'Load Selection' dialog that'll pop up, select 'photo Transparency' as 'Channel'. Click OK. You now have a blinking selection surrounding your photo. Press 'M' to revert to the Marquee tool. Then press the ALT key. Do not move your finger from that key. Placing your cursor above your current selection, you'll see that your cursor has turned into a plus sign with a smaller minus sign next to it. What that means? It means we'll subtract from our current selection. Draw a rectangle selection within your current selection. You're creating a selection in the shape of a border. In the process of creating your border, you'll hide part of your photo, you will effectively crop it. (I wish I'd told you this before, please do not slap me.) Once done, select your 'outline' layer, then go to Edit → Fill, and select White as your fill. Then deselect all (CTRL-D). You have a white outline, border, whatever, on your 'outline' layer.

We now have 4 layers, like so:

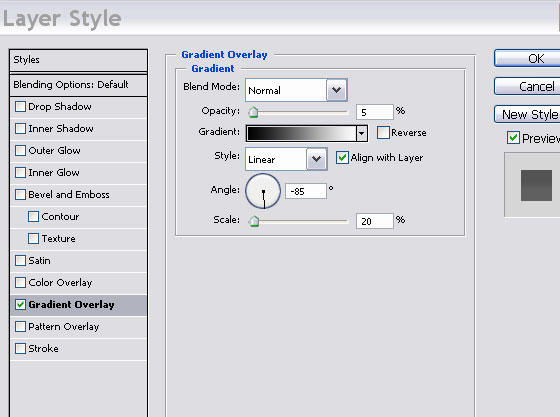
We'll apply a gray-to-white gradient on the white border. Right-click on the 'outline' layer, in your Layers palette, and choose 'Blending Options...' from the context menu. Check 'Gradient Overlay' in the list on the left in the dialog box. Double-click on 'Gradient Overlay' to access the gradient properties. Make sure you play with the Angle. Look at the preview. Decide for yourself where the Light is coming from.

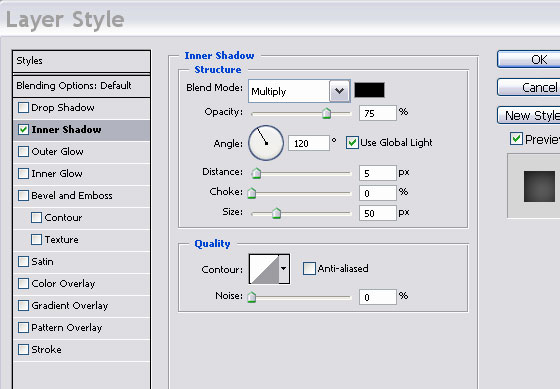
A final touch will consist in applying some light effect on the photo itself. This step is useless if you slice up the resulting image for use in CSS-styling. Right-click on the 'photo' layer, in your Layers palette, and choose 'Blending Options...' from the context menu. Check 'Inner Shadow' in the list on the left in the dialog box. Double-click on 'Inner Shadow' to access the shadow properties. Make sure you play with the Angle here as well. Look at the preview. Decide for yourself where the Light is falling.

And time to have supper.
| Attachment | Size | Hits | Last download |
|---|---|---|---|
| advancedShadow.psd | 1.39 MB | 49 | 4 years 47 weeks ago |
Comments
Thanks for the tutorial
I was googling around for tips on how to do these types of shadow effects, and was fortunate enough to stumble upon you very useful blog. I feel a little less stupid using PS thanks to you. :)
Regards,
Ed.
I am so glad :-)
It took me a little practise to get good results with that technique. Hopefully, the attached file will be a good starting point for most people — it's the project file used to create the effect shown in this very post (ie: photo with the kid).
Thank you for dropping me a note like this. :-)
Thanks for your post
Yes, over the course of training and practice gradually we will have to solve the problem better.
thanks
I'm using Photoshop cs5
Great help !
i thank you so much ! i have been learning photoshop !
Test complete with 151
Test complete with 151 respondents! Results up on the blog... I think many would find the results surprising.
luis ortiz
great article. There are
great article. There are many people who can get a lot of knowledge and skills of reading on a blog or other people's websites on the internet today. We were able to get a lot of useful tutorials.
Useful Tutorial 4 Everyone and Me
Hi post master,
This is really very useful tutorial, actually I was looking to learn this kind of effect in photoshop and this tutorial is really very helpful for me. Now I can apply the effect on my image very easily. Thanks
Wow! that was was fantastic.
Wow! that was fantastic. I learned a very useful lesson in ps. I did not know that I could do it so easily. I want to also mention to you that I had started in photography during my student days with a black and white 120 format camera. Maybe, you might see these cameras in some museum. I did a lot of work in 35 mm format. Those were exciting days, when we had to first complete the entire roll of film, wait for the film to be processed and a lot of suspense was involved in it. Thanks to PS and digital photography, life is much more simpler and easier.
I just got to this amazing
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page
seoprofessionals.snappages.com/
Thanks given where thanks due..
This tutorial is great, everything else I found until now messed with either old Bill Occam's razor (basically, simple is best) or the miniskirt rule (keep things long enough to cover the essentials, but short enough to keep folks interested).
Brava Caroline! And thank you...
Awesome
This is a really great post I found some really good information here I've got lots of followers on twitter and I will tell all of them about this as I really think it's great information that more people should see keep up the good work be back again soon.
Very helpfull article, even works in The GIMP.
Just the article that I was looking for. Thanks very much. I haven't got Photoshop on my laptop as I run Linux so just applied the instructions and general process to the software that I do use ( The GNU Image Manipulation Program ) and the results are just as fantastic. So I'm very happy!
Cheers.
So it works in Ubuntu
I am glad you could follow along well... in the GIMP! If I'd do it all over again, I would add more screen captures to this tutorial.
Excellent! I like it!
Excellent! I like it!
thx for your tutorial.. this
thx for your tutorial..
this is what i wanna learn..finally i can make it..
altho it's not so good yet..ill keep practiced it..haha
thx anyway :D
Nice
Good work, I use a similar method for shading comics. -Slumberg
Very good work
Thank you for this great tutorial, indeed is very helpful... I created a very elegant shadow for my web site based on your tutorial... Thanks again.
Great Post
Great Post. Ive been looking for this tutorial for about 4 days now. I just asked another web designer friend of mine if they knew how to do the tutorial. And ironically i find here today.
Thanks so much man. I didnt know there were so many layers involved in this one effect.
Thanks for the DIY technique
I have been using Photoshop for a while to create banners for my online store. When I found this information on how to shadow an image in this way I was very excited to try it. So I went ahead and step by step following you instructions. Guess what it worked! and it looks great. I can't thank you enough.
Thanks for share!
Thanks for taking the time to explain how to do it!
Great Tut
Great tutorial! And it is also nice to know I m not the only one with a less than legible handwriting. It looks strangely similar to mine.:)
Pretty
The little girl in the photo above is so pretty.
Faultless
Thank you so much, i found it difficult to find a good tut on this type of skill, but yours is really good,
thanks for showing me
will
cool tut
pretty neat and quick, love the way shadow casts on the corners.
This is really well done
This is really well done tutorial and very nice effect to especially to black/white images like the one in example. I hope you have time to write more photoshop tutorials sometime in the future. It took me some time to do it in the first place but now I have a template that I can use later on other photos.
Just the article that I was
Just the article that I was looking for. Thanks very much. I haven't got Photoshop on my laptop as I run Linux so just applied the instructions and general process to the software that I do use ( The GNU Image Manipulation Program ) and the results are just as fantastic. So I'm very happy!
Excellent Tips
Thanks very much for sharing these excellent photoshop tips!
Excellent tutorial
Absolutely brilliant photoshop tutorial. Best of all is that it is si,ple to follow through the steps without you missing out anything.
thank you!
your are the best! thank you for the effort in showing how to do this. Much appreciated!
Praise
Explaining something so that everybody is understanding it is quite an art and you master this art quite well.
Using Adobe Photoshop is not
Using Adobe Photoshop is not something difficult to do. The application is quite easy to use as much can be learned and operated by self-taught. I used to use this application to edit a few photos I have.
Wow, I would never suspect
Wow, I would never suspect it's so easy to create paper shadow.
Thanks for a useful
Thanks for a useful tutorial.
Shadows in Photoshop
Hi Caroline -
This one is a really good tutorial on how to apply realistic drop shadows to photos (images). Like you, I have looked around the web and found several tutorials on the subject - but most of them are not written very well (understatement). I think that the fact that you yourself (as you admit!) 'had difficulty understanding the best of them' and THEN clarified the whole process for yourself, has meant that your explanation ended up so much more user-friendly (and easy-to-understand) than the others. Thank you for making the effort and for sharing.
And, yes, it is a lovely photo. My caption would be "Yes, ... and I told you so...!" ;-)
- John
Useful tips
We were able to get a lot of useful shadow tutorials but this one is very unique. I feel a little less stupid using PS and it is because of your blog.
DIY Advanced Paper Shadow in Photoshop
Great, photoshop is king magic X_X
Thanks for sharing!
Good tutorial, cheers.
Great Job
your are the Great! thank you for the sharing in showing how to do this. Much appreciated!
Awesome
The girl in the article is beautiful and her expression is Awesome
Thanks to photoshop
Useful Information
Great work. You explained very neatly. It's very useful. Thanks for sharing.
Awesome
Awesome work. Photoshop tips are very useful. Thanks for sharing the great tips.
Great work
Photoshop tips are very nice and useful. Great work. Thanks for sharing.
When I was searching I found
When I was searching I found that you have an amazing sense of honor and keen helpful material for users who came across the globe and read your stuff. Quite nice sharing.
great !
I love this blog. With a high quality content, i have learn so many thing from this blog. Also for plactising english !
thanks for sharing
i have been learning photoshop for a month and this article help me much !
Thanks author !
thanks for sharing
I love to read your blog so much ! thansk for this info, i am learning photoshop
Great
It's great ! this info help me so much ! thanks !
Great !
I often visit your blog and find useful infomation ! thanks !
Great blog
Great work you are doing here mate!
I read your blog every day.
Keep up the good work!
wonderfull
Wow amazing, Nice content I found so many interesting stuff in your blog especially its discussion Thanks to sharing thanks!
I was looking for tips on
I was looking for tips on how to do these types of shadow effects, thanks for sharing.
Handy tutorial
Very handy tutorial to have to hand (sorry) when designing.
Cheers!
David