
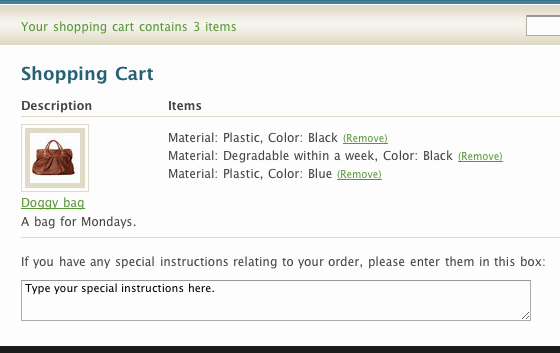
Users who browse without JavaScript have been instructed to specify their chosen options in a special instruction text box on the cart page. Now, we will add this special instruction box. Open your cart.liquid template, and add the following XHTML/Liquid markup to it, between the table element and the div with id basket-right:
<div id ="basket-left"> <div class="form-item"> <p> <label for="note">If you have any special instructions relating to your order, please enter them in this box:</label> </p> <p> <textarea name="note" id="note" rows="3" cols="70" value="{{ cart.note }}"></textarea> </p> </div> </div>

You may want to style your new added div element with CSS like so:
#basket-left { float: left; }
You can add the cart.attributes information to your New Order notifications, by modifying your New Order Notification template. In your Admin area, go to Preferences | Email and Notifications, and click on the New Order Notification link.
Edit the template by simply adding this code outside of the for loop:
{{ attributes }}
{{ note }}You can edit other email templates in the same way.
If you've used this tutorial for your shop, consider dropping me a thank you line here, and/or donate to my website. I don't work for Shopify. No one is paying me to write these tutorials. I am doing this to help the Shopify community. Ironically, I am doing myself a disservice, because if I show you how to do these things, and do this well enough, then you won't need to hire me do do these things for you ;-) Thanks.
Comments
Awesome!
Great tutorial. Got it working like a charm! Stumbled over a few things but was able to figure it out. http://brianacomo.myshopify.com
A couple of questions,
1) How would you compile the different attribute combinations, say if I ordered 2 Doggy bags in Plastic Black. Instead of being listed individually [Material: Plastic, Color: Black] [Material: Plastic, Color: Black], could it be [Material: Plastic, Color: Black, Quantity: 2]
2) On the product page, how would you add a quantity box (my client is a wholesale seller whose customers buy 20,000 of an item)
3) Should I be using this example or the ultimate descrambler one? (my client is completing the sales portion offline, so color/size don't need to be separate variants for separate pricing)
Thanks a million Caroline, you rock.
How would you ... instead of
Some Document Object Model manipulation will give you a count by unique combination of attributes. By the way, no worries here about breaking the functionality by regrouping the attributes... this particular text is shown for the benefit of the buyer only, it is for show, to help. That text doesn't even need to show up at all for the info to be sent to the back-end.
Look at the Showroom theme, it uses a quantity box. Do not forget to update the web cookie to reflect the quantity.
If you need inventory tracking attached to these attributes, or if these attributes affect pricing, you need the Descrambler. If not, you're fine with JavaScript attributes: there will be less work for you in creating your products, and less SKUs used up by your products. Note that both solutions can work together as well.
Individual notes for each product in cart
Hi,
I've implemented this solution - it works great thanks very much!
I've got a unique situation. I have a bunch of products that the user must provide custom text for to be applied before receiving the products. I need to make sure the user enters this information for each product they purchase.
I was just wondering, do you think there would be a way to have a notes field available for each product in the shopping cart? Can you make these note fields mandatory?
COMPLEX WAY: Would there be some way to have an intermediary step wherein users add the item to a cart, are prompted for the details and then it is finally added to the cart? I think this might get complex though, i.e. how do users change the description etc..
Would appreciate any thoughts.
Cheers
Users who browse without
Users who browse without JavaScript have been instructed to specify their chosen options in a special instruction text box on the cart page. Now, we will add this special instruction box. Open your cart.liquid template, and add the following XHTML/Liquid markup to it, between the table element and the div with id basket-right:
e-papierosy
http://e-papierossy.com.pl/en/e-papierosy/61-e-papierosy-gombit-5353h.html
http://e-papierossy.com.pl/en/e-papierosy/65-e-papierosy-gombit-543567.html
On the product page
I would collect the information on the product page instead, and not through some modal dialog box or intermediary page. I have worked on custom text attributes several times already, going back in 2008 (custom engraving on glassware, my first custom text attributes clients, who also had JavaScript color attributes attached to products), and my latest client uses custom text attributes for dog collar ids, among other things. I always collect the engraving info on the product page, and the text I collect (sometimes more than one field) is good for one item, meaning: you can have several items of the same product that have different engraving. Hope this helps.
found exactly good
This kind of Web site to add, for the report will be restored. Actually, I found exactly my partner and I've looked at the place before the unit did not occur.
Resorts in Manali | 5 Star Resorts in Manali
http://topiarysg.com
too many email templates will be confusing. Hedges Park Condo, Topiary EC, Twin Fountains Woodlands