
| Sep |
| 26 |
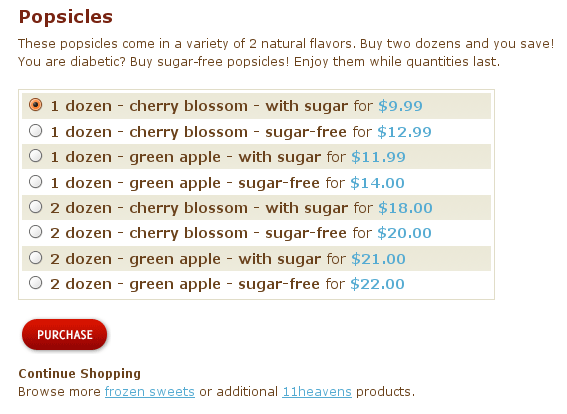
Let's start with a context, as a context makes the whole process fun. You want to sell frozen sweets. Each frozen sweet has its variants. Generally-speaking, these variants specify a quantity, and a flavor — and some sweets come with the option of being sugar-free. The following is a screenshot of the popsicle product page as it is now.

To be fair, there could be much more variants here. I was limited to 10 SKUs when I set up my fake shop for this tutorial. Still, seeing these 8 options in a table next to 8 radio buttons is not very pretty.
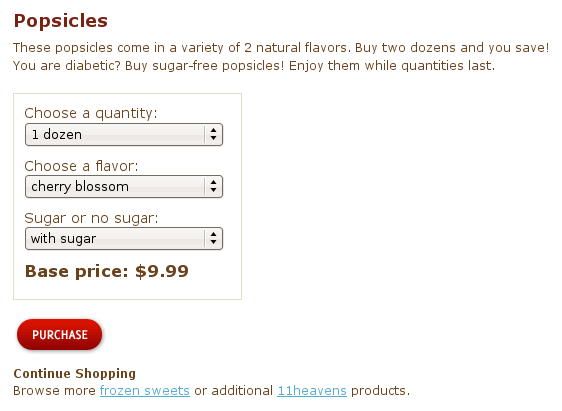
What we'd aim for would be something like this:

| Sep |
| 25 |
The goal of this tutorial is to show how to “descramble” a long list of variants in Shopify using JavaScript.
The code will work for any number of variants. It will also work for any number of categories of variants. For example, you could sell a pen with these three categories of “variation”: quantity, precision in points (fine, extra-fine, etc.), and color. Other products you sell may hold a different list of options for quantity, type and color — and that's all good. Some other products may have different categories of variants altogether, or just more categories. Still all good. The code will actually parse through the variants titles and create select elements based on what is available on a per-product basis.
The following is not a screenshot. Pick something.
Hard to find anything in there. JavaScript will simplify that.
We want to present visitors with one drop-down select box per hard attribute your product has (for example, one for quantity, and one for color...). By hard attribute, I mean an attribute that justifies the creation of Shopify variants — any attribute that affects pricing. In our little example case, we assume that the color does affect pricing. But it is also possible to add to the mix a pure JavaScript attribute for color, as I explain in this other tutorial.
Here is a way to select a variant that is much easier on the eye:
This method uses JavaScript and is cosmetic. With JavaScript disabled in the browser, your visitors will still be able to pick any variant they want but will need to locate it in your list. If you do have a long list of variants, this tutorial may prove useful. If not... what are you doing here? ;-)
| Sep |
| 05 |
Users who browse without JavaScript have been instructed to specify their chosen options in a special instruction text box on the cart page. Now, we will add this special instruction box. Read more →
| Sep |
| 04 |
Now that we've covered what needed to be done on product pages, we will move our attention to the cart page. Read more →
| Sep |
| 04 |
The Vogue theme (the one I am basing this tutorial on) is good to go for several variants. It presents a list of options on the product page, to buy either variant 1 or variant 2 etc. of a product. The problem with that XHTML is that you are still presented with a radio button when only one variant of the product is available for purchase, as is the case here. If there is no option for you to choose from, there ought to be no radio button to tick. We will clean that up. Read more →
| Sep |
| 04 |
I will be using the jQuery library in this tutorial, but you should use any JavaScript library you know well. Work with what you know and love. Read more →
| Sep |
| 04 |
Let's start with a context, as a context makes the whole process fun. You want to sell bags and you signed up for a Basic Plan. That plan gives you 100 SKUs. 100 SKUs means 100 variants. That's a little restrictive for you as you have 80 bags to sell, but that'll do. However, each of your bags come in 3 different types of 'material' and 4 different colors, so what to do? Read more →
| Aug |
| 30 |
A new updated Visual jQuery API browser is available here. Remy Sharp did the update — to jQuery 1.2.6. There is an offline Adobe AIR version you can download here, so that you can run Visual jQuery as an application on your machine. Drupal is up to date too. The latest Drupal 6 release uses jQuery 1.2.6. I am not aware that the jQuery website links to this updated version of Visual jQuery, so I am posting the link here. Read more →
| Aug |
| 28 |
As promised over there, I will present you with the algorithm and the JavaScript code needed to implement multiple attributes for products in Shopify without variants. With this method, you are not squandering any of your precious SKUs.
You will present your visitors with one drop-down select box per attribute your product has (for example, one for size, and one for color...). The method works for an unlimited number of attributes, ie. two, three, whatever. The chosen options for the cart items attributes will be stored in a web cookie and submitted to Shopify's 'back-end' during the checkout process. This method uses JavaScript. Read more →
| Mar |
| 20 |
John K. VanDyk confirmed that Pro Drupal Development 2nd edition will be published early this summer. I don’t know about you but in Montreal it sure does not look like summer. We’re still in the dead of winter, and it’s one snowstorm after another.
Anywho, I got busy last night and, on a Drupal 6 install, I worked through chapter sweet seventeen of the Pro Drupal Development 1st edition book. The title of the chapter is "Using jQuery". Read more →
