Truthy and falsy in JavaScript
 The purpose of this article is to help me and perhaps yourself differentiate between true, truthy, false and falsy in JavaScript. If you read through the article, in the end you will face two fun challenges. Good luck ;-)
The purpose of this article is to help me and perhaps yourself differentiate between true, truthy, false and falsy in JavaScript. If you read through the article, in the end you will face two fun challenges. Good luck ;-)
The values true and false are booleans. The simple (often called primitive) data types in JavaScript are: numbers, strings, booleans (true or false), null and undefined. Remember to always write these two keywords — true and false — in lowercase. JavaScript is case sensitive.
With the use of certain operators, true is treated like 1 and false like 0. In your Firebug console, you can verify this.
console.log(true + 1); // outputs 2 console.log(true == 1); // outputs true console.log(true === 1); // outputs false. true is not the number 1. console.log(false + 1); // outputs 1 console.log(false == 0); // outputs true console.log(false === 0); // outputs false. false is not the number 0.
Hence, (false == 0) is true, but (false === 0) is false.
Truthy and falsy are what we use to determine the result of a conditional expression. They are what we use to determine its result, they are not the result.
Here is what is falsy in JavaScript:
- false
- null
- undefined
- The empty string ''
- The number 0
- The number NaN (yep, 'Not a Number' is a number, it is a special number)
Everything else is truthy, and that includes Infinity (which is another special number, like NaN), and all Object objects and Array objects, empty or not.
In a conditional statement, conditions are evaluated from left to right. In the case where we have if(condition1 && condition2 && condition3...), if the first condition is falsy, the second condition is not evaluated. For this reason, it is wise to order the conditions so that the condition most likely falsy, or strict, is put first, and the most processing-intensive condition is put last.
In a conditional statement of the form condition1 || condition2 || condition3... , if the first condition is truthy, then the second condition is not evaluated.
That behaviour has been coined short-circuit evaluation. JavaScript, like any other programming language, is efficient, hence stops evaluating a logical expression as soon as the result is determined.
The Boolean operators || and && behave differently in JavaScript than they do in PHP. In PHP, the result of a conditional is either TRUE or FALSE. In JavaScript, the conditional will return the actual value of the expression that stops the evaluation. In an if statement of the form if (condition1 || condition2), if condition1 is truthy, then the result of the condition is true. But, when we use the conditional in a statement, that is, when we assign the conditional to a variable, then condition1 is the result. It is assigned to the variable.
| Language | Short-circuit operators | Value |
|---|---|---|
| JavaScript | && , || |
Last value * |
| PHP | && , and , || , or |
Boolean |
* : Last means 'the expression that stops the evaluation'.
Here is an example:
var myCar = car || {};
If car is defined, and not an empty string, nor the number 0, it is truthy, hence it stops the evaluation, and its value is assigned to myCar. If car was falsy, then myCar would be initialized to an empty object.
Here is another example:
var myValue = 0 ; var yourValue = 5 ; var herValue = 8; if (myValue || yourValue || herValue) { /* This code here will be executed. */ }
Since the result is the expression that stops the evaluation, then the result of myValue || yourValue || herValue is yourValue. Hence, the following code is perfectly equivalent:
if (5) { /* This code here will be executed. */ }
The number 5 is truthy, so the code between the curly braces is executed.
First question
Take a look at this code:
var myName = 'Caroline'; var yourName = ''; // an empty string, hence it is falsy if (yourName && myName) { /* Code placed here will never be executed because yourName is falsy. */ } if (yourName || myName) { /* Code placed here will be executed because myName is truthy. */ } newName = myName || yourName; console.log(newName); // outputs 'Caroline' newName = yourName || 'John'; console.log(newName); // outputs 'John'
What happens now when we assign something like this to newName...?
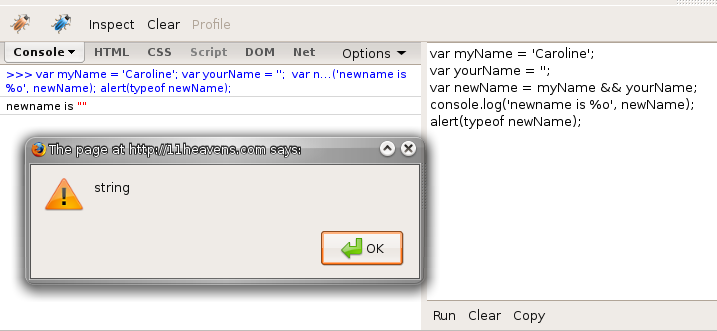
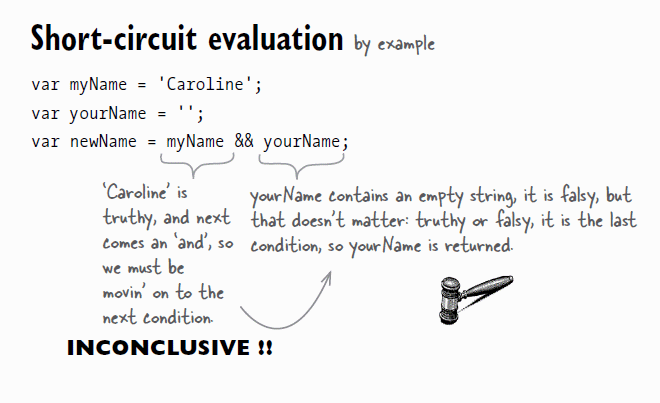
var myName = 'Caroline'; var yourName = ''; var newName = myName && yourName; console.log('newname is %o', newName); alert(typeof newName);
The result is an empty string. Why is this so, you think?

Click here to reveal the answer.

Bonus challenge
How about this code...
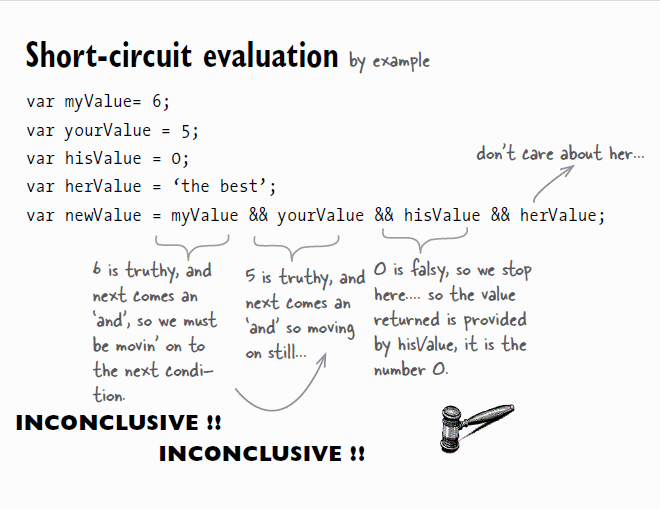
var myValue= 6; var yourValue = 5; var hisValue = 0; var herValue = 'the best'; var newValue = myValue && yourValue && hisValue && herValue; console.log('newValue is %o', newValue);
newValue will be equal to what, and why?
Click here to reveal the answer.

This tutorial was helpful to you? Post a comment and/or donate. Thank you.
![[]](http://11heavens.com/files/donate.gif)