Putting some order in your terms
In Wordpress, unlike in Drupal, terms are not lumped together in posts. Each Wordpress vocabulary has its own “template tag”, and the ones that come out-of-the box are: the_tags(), and the_category(). The following theming tweak is about putting order in Drupal terms before they're output to screen. It you need to break up your terms by vocabulary before you display them, read on.
Here's a Wordpress blog entry:

I will present an all-purpose solution that will print all terms by vocabulary. Each vocabulary list will be wrapped in its own HTML element, and I will use the vocabulary name as a 'label' for each list — a label you will be able to edit in the Administration Section of your Drupal site.
Solution
Edit template.php to rebuild your $node->taxonomy array...
... and re-theme that array into a new $terms variable... and then...
style your terms as needed in style.css.
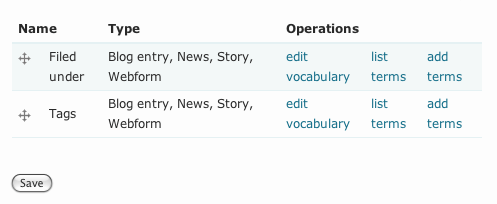
Say you have two vocabularies, one for “free tagging”, and another for filing posts under sections, like so:

You may not like your free tags to be lumped together with your “Filed under” terms.
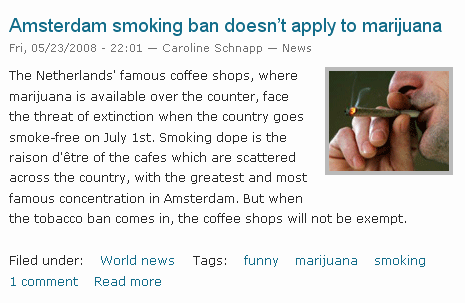
You may prefer to see something like this:

Let's get to it.
You will use a prepocess function for your node template. You will add this function to template.php if it has not already been defined. Open your theme template.php file in a text editor, and add the following code (please read the comments):
/** * Override or insert PHPTemplate variables into the node template. */ function phptemplate_preprocess_node(&$vars) { // If we have any terms... if ($vars['node']->taxonomy) { // Let's iterate through each term. foreach ($vars['node']->taxonomy as $term) { // We will build a new array where there will be as many // nested arrays as there are vocabularies // The key for each nested array is the vocabulary ID. $vocabulary[$term->vid]['taxonomy_term_'. $term->tid] = array( 'title' => $term->name, 'href' => taxonomy_term_path($term), 'attributes' => array( 'rel' => 'tag', 'title' => strip_tags($term->description), ), ); } // Making sure vocabularies appear in the same order. ksort($vocabulary, SORT_NUMERIC); // We will get rid of the old $terms variable. unset($vars['terms']); // And build a new $terms. foreach ($vocabulary as $vid => $terms) { // Getting the name of the vocabulary. $name = taxonomy_vocabulary_load($vid)->name; // Using the theme('links', ...) function to theme terms list. $terms = theme('links', $terms, array('class' => 'links inline')); // Wrapping the terms list. $vars['terms'] .= '<div class="vocabulary taxonomy_vid_'; $vars['terms'] .= $vid; $vars['terms'] .= '">'; $vars['terms'] .= $name; $vars['terms'] .= ': '; $vars['terms'] .= $terms; $vars['terms'] .= '</div>'; } } }
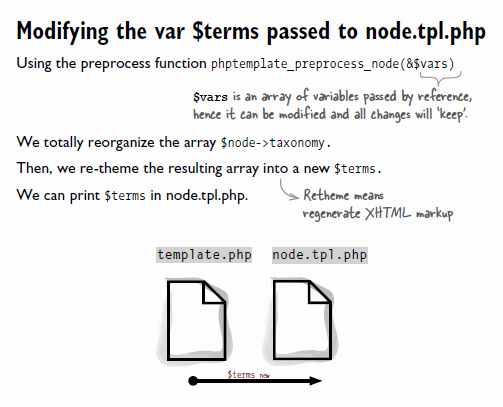
Here is what the preprocess function does essentially:

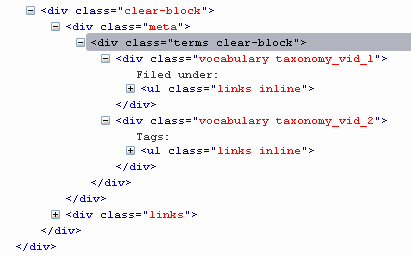
The new HTML generated from print $terms (in node.tpl.php) is shown in this Firebug screen capture:

Creating PHPTemplate variables to pass on to your node.tpl.php template
As Opusoid recommends in a comment below, you can add each vocabulary to a new variable, that you pass on to your node template. In node.tpl.php, you can output each vocabulary variable wherever you wish. It gets super easy to place each vocabulary list in a precise location in the node: above it, below it, wherever you want. Brilliant, Opusoid, thank you!
Ordering vocabularies by weight — Improved version by manuee
Manuee modified the code snippet above to order vocabularies by weight. This is something you'll most likely prefer to do. After all, that's what weight is all about: presentation order. His code snippet is in his comment below. Thanks manuee!
Does that work in Drupal 5?
This solution will work in Drupal 6 only. Of course, there's an equivalent method for Drupal 5, and if someone asks for it I will provide it.
CSS styling
You may need to style your terms if you want them to appear on the same line, like so (these are rules added to the Garland theme style.css file):
/** * Terms styling rules */ .vocabulary { display: inline-block; padding-right: 1.5em; } .terms { float: none; }